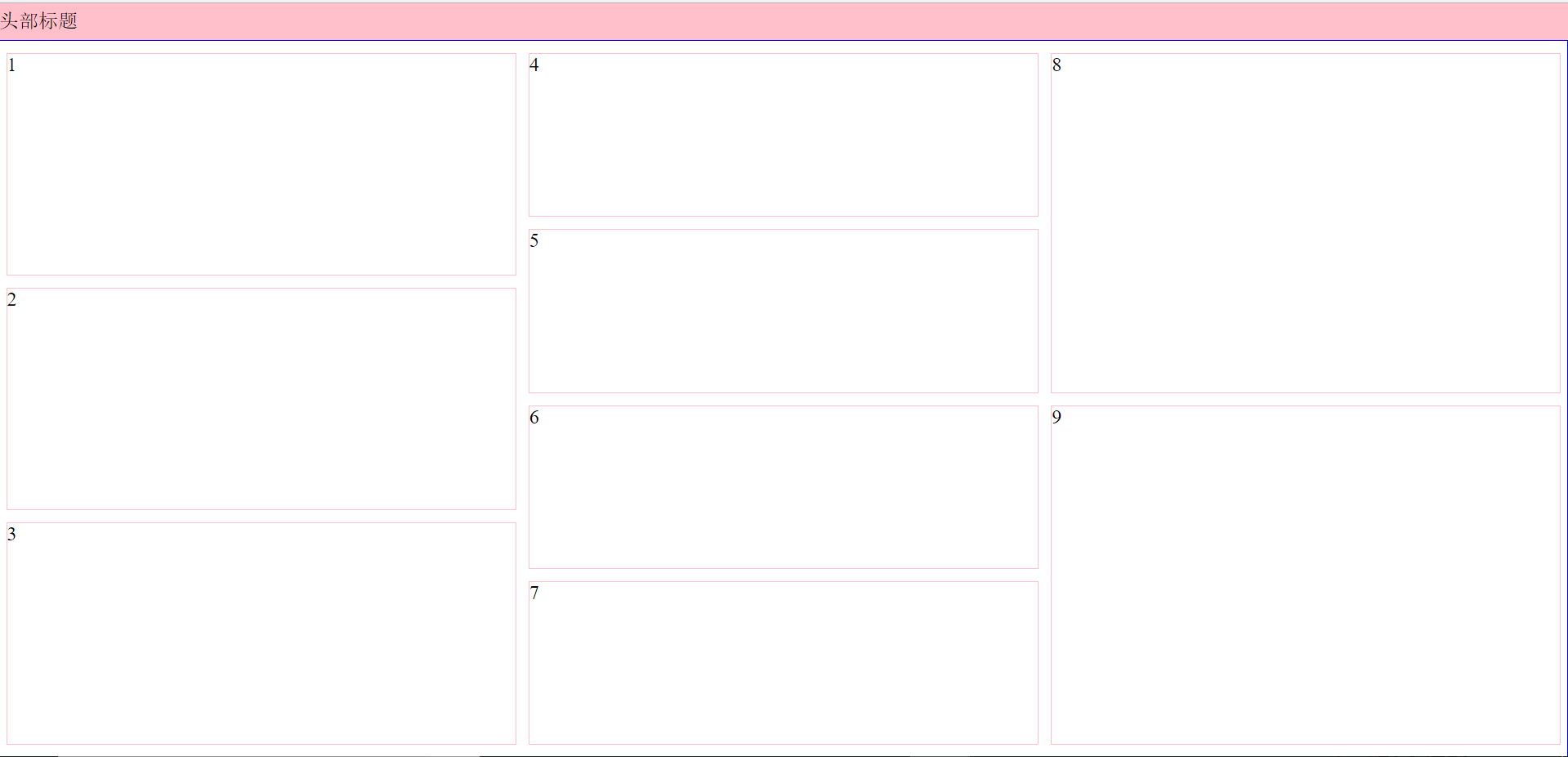
弹性布局display: flex;垂直方向布局的具体实践。
在父级设置:
- display: flex;将对象作为弹性伸缩盒显示
- flex-flow: column;方向设置为垂直方向
- 父级需设置高度
在子级设置占比:
- flex: 1;按占比分配非设置固定值的空间

本文共 854 字,大约阅读时间需要 2 分钟。
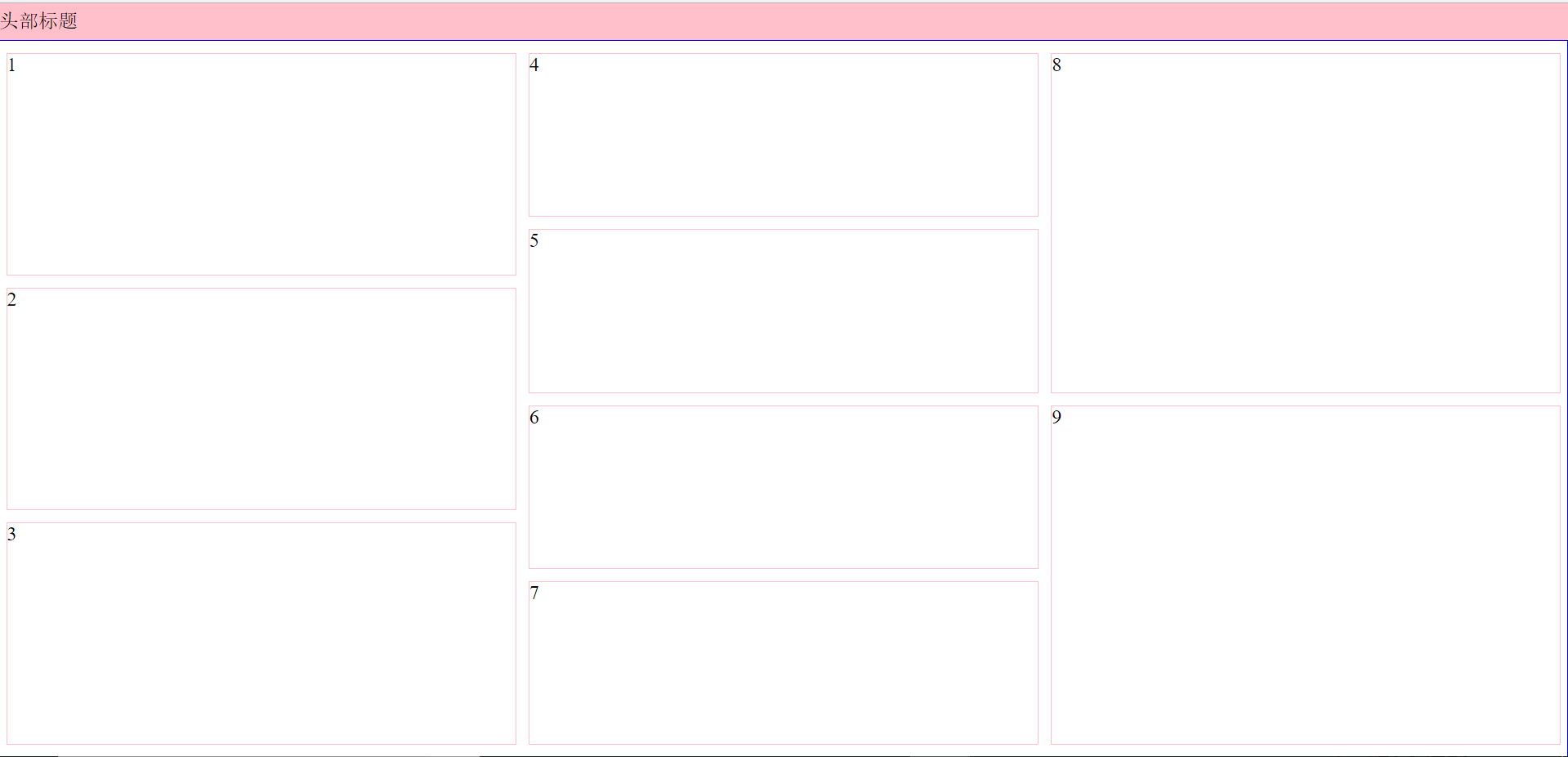
在父级设置:
- display: flex;将对象作为弹性伸缩盒显示
- flex-flow: column;方向设置为垂直方向
- 父级需设置高度
在子级设置占比:
- flex: 1;按占比分配非设置固定值的空间

转载于:https://www.cnblogs.com/chaoyueqi/p/9705947.html